Jau tuvā nākotnē cilvēki lietos internetu vairāk no telefoniem un planšetēm nekā no datoriem. Tādēļ visiem uzņēmumiem būs jānodrošina adaptīvā vai responsīvā versija savai mājaslapai vai internetveikalam. Šajā rakstā apskatīsim, kas būtisks jāņem vērā, uzrunājot mobilā interneta auditoriju, ar ko atšķiras adaptīvā un responsīvā mājaslapas versija un kura piemērotāka katrā gadījumā. Raksts paredzēts biznesa, nevis IT auditorijai – uzņēmumu vadītājiem, mārketinga, pārdošanas un komunikācijas vadītājiem.
Lai arī lēnāk, prognozes ir piepildījušās
Pirms dažiem gadiem mēs bijām vieni no pirmajiem Latvijā, kas prognozēja adaptīvās vai responsīvās mājaslapas drīzu neizbēgamu nepieciešamību. Jāatzīst, ka mobilā interneta attīstība Latvijā notika lēnāk, nekā mēs prognozējām, tomēr šogad – 2014. gadā – sasniegts būtisks pagrieziena punkts.
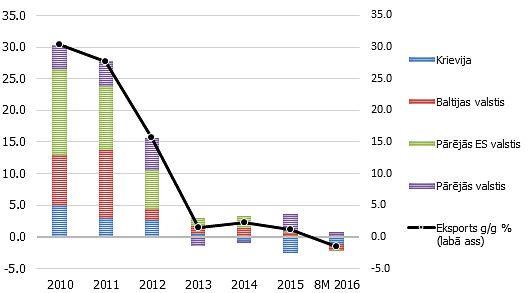
Interneta lietotāji Latvijā 2014. gada vasarā
(Datu avots: Gemius; vizualizācija: Efumo)
2014. gadā mobilā interneta (viedtelefoni un planšetes) lietotāju skaits sasniedzis gandrīz pusi Latvijas interneta lietotāju auditorijas (1. grafiks), un var prognozēt, ka 2015.–2016. gadā mobilā interneta lietotāju īpatsvars pārsniegs datoru interneta lietotāju īpatsvaru.
Vairāk nekā 70% mūsu klientu pieprasījumu norādīts, ka uzņēmums vēlas izstrādāt mājaslapu vai internetveikalu ar adaptīvo vai responsīvo dizainu.
Tas nozīmē, ka tuvākajos gados cilvēki lietos internetu vairāk no viedtelefoniem un planšetēm nekā no datora, savukārt lielākā daļa uzņēmumu savām mājaslapām un internetveikaliem piedāvās adaptīvo vai responsīvo versiju. Tie uzņēmumi, kas nespēs vai nevēlēsies atbalstīt mobilā interneta pārsvara uzliktās tehniskās prasības, būs zaudētāji konkurentu priekšā – līdzīgi kā tie uzņēmumi, kas interneta pirmsākumos ilgi vilcinājās izveidot uzņēmuma mājaslapu kā tādu (atceramies pirms 15 gadiem populāro teicienu: ja Tu neesi internetā, Tevis nav vispār).
Loģisks secinājums – 2015. gadā adaptīvās vai responsīvās mājaslapas būs norma, nevis tendence. Taču ar ko atšķiras adaptīvā no responsīvās, kuru izvēlēties, kas jāņem vērā? Lai atbildētu uz šiem jautājumiem, vispirms jāapskata dažas mobilā interneta īpatnības un lietotāju vajadzības.
Mobilā interneta īpatnības
- Ar mobilo internetu saprotam viedtelefonu un planšetdatoru lietotājus. Jāņem vērā, ka lietotāju paradumi šajās ierīcēs atšķiras.
- Planšetēs apskatīto lapu (pageviews) skaits ir par 70% lielāks nekā telefonos (avots: Adobe).
- Planšetēs mērķa izpilde (conversion rate) ir par 300% lielāka nekā telefonos (avots: Adobe).
- Planšetes galvenokārt tiek izmantotas ziņu un izklaides info lasīšanai, informācijas meklēšanai un video skatīšanai (avots: Keynote Systems).
- Telefonus galvenokārt izmanto lokālās informācijas apskatei, informācijas meklēšanai un sociālajiem tīkliem – 46% viedtelefonu īpašnieku tajos lieto sociālos tīklus, planšetēs – 16% (avots: Nielsen).
79% viedtelefonu īpašnieku tas nav klāt tikai divas no nomoda stundām – pārējā laikā telefons ir klātesošs un tiek lietots, īpaši – ārpus darba laika (avots: Facebook).
Kādiem jābūt uzņēmuma mērķiem attiecībā uz mobilo auditoriju?
Uzrunājot mobilā interneta lietotāju auditoriju, uzņēmuma mērķis ir nemainīgs – pēc iespējas augstākas konversijas (conversion rate). Šī mērķa sasniegšanai mobilajā internetā jo īpaši svarīgi, lai mājaslapa
- darbotos ātri;
- būtu maksimāli ērti lietojama – ar lielisku lietojamību (usability);
- būtu saderīga ar lietotāja ierīci neatkarīgi no tās operētājsistēmas un interneta pārlūkprogrammas (compatibility).
Tomēr reizē uzņēmumi patur prātā finanšu pusi – ieguldījumiem ir jāspēj atmaksāties, tādēļ lietotāju vēlmes jāsabalansē ar potenciālo atdevi.
Līdzīgi kā deviņdesmito gadu beigās īpaši svarīgi bija domāt par ātrdarbību, lietojamību (usability) un saderību, arī šodien milzīga uzmanība jāpievērš šiem pašiem jautājumiem mobilajā internetā.
Tagad pienākusi kārta apskatīt atšķirības starp adaptīvo un responsīvo pieeju un to, kā tās ietekmē ātrdarbību, lietojamību un saderību.
Ar ko adaptīvā mājaslapa atšķiras no responsīvās mājaslapas?
Adaptīvā mājaslapa parasti paredz divas vai trīs dizaina līnijas (viens dizains datoru versijai, otrs – planšetēm un trešais – telefoniem), kuras arī tehniski tiek ielādētas individuāli katrai ierīcei. Ar dizainu šeit saprotam vairāk izkārtojumu un atšķirības niansēs, nevis stila atšķirības. Atverot, piemēram, mobilajā telefonā, iegūstam tikai to dizaina izkārtojumu un saturu, kas paredzēts mobilajam telefonam.
Savukārt responsīvā mājaslapa parasti paredz vienu dizaina līniju, kas tiek vienādi ielādēta no servera visās ierīcēs, un pārlūkprogrammā tiek mainīts lapas izkārtojums un, mazāku iespēju robežās, vizuālie elementi atbilstoši ekrāna izmēriem. Tehniski tas nozīmē, ka vairumā gadījumu viens un tas pats satura apjoms tiek ielādēts no servera gan datorā, gan telefonā.
Katrai pieejai ir savi plusi un mīnusi, kurus apskatīsim tālāk šajā rakstā.
Kāpēc ātrums ir aktuāls jautājums arī ar 4G internetu?
Kāds ir optimālais ātrums? Dažādu autoru viedoklis atšķiras, taču labākais piemērs ir norādes uz ekrānā redzamās daļas pilnīgu ielādi vienā sekundē, paralēli var turpināt ielādēties pārējā lapas daļa un funkcionalitāte.
Neatkarīgi no interneta ātruma ir vēl vismaz divi citi parametri, kas ietekmē kopējo ātrumu.
- Aizture līdz pirmajam baitam (latency). Tā kā pārlūkprogrammā atainojamā mājaslapa sastāv no vairākiem failiem, kas tiek lejupielādēti no servera, svarīgs rādītājs ir laiks no pieprasījuma brīža līdz katra faila lejupielādes uzsākšanai, to apzīmē ar terminu latency. Ātrākajiem ASV tīkliem šis rādītājs ir vidēji 80 milisekunžu 4G tīklā un 125 milesekundes 3G tīklā. Prognozējams, ka šis rādītājs turpinās samazināties visur pasaulē, arī Latvijā.
- Caurlaidība (concurrent connections) – cik failu / objektu vienlaikus pārlūkprogramma un interneta pieslēgums ļauj lejupielādēt no vienas adreses.
Piemēram, ja pārlūkprogramma vienlaikus ielādē piecus failus un mājaslapas atveramā lapa sastāv no vidēji 112 failiem, visu lapu varēs ielādēt 23 secīgos piegājienos, katra sākums kavēsies par 80–125 milisekundēm. Tas ir hipotētisks piemērs, bet kopējo ainu ilustrē un ļauj izdarīt secinājumus.
Adaptīvā mājaslapa vairumā gadījumu var darboties krietni ātrāk par responsīvo mājaslapu, jo
- tās svars (kb) ir mazāks, tāpēc ka tiek ielādēts tikai tas saturs, kas paredzēts konkrētajai ierīcei, un šis saturs (piem., attēli) jau ir sagatavots atbilstošā izmērā;
- ielādējamo objektu skaits ir mazāks, tāpēc ka tiek ielādēti tikai tie objekti, kas nepieciešami konkrētajai ierīcei. Piemēram, ja mobilās versijas dizainā nav paredzēti attēli pie katra paveiktā projekta, bet datora versijā ir, tad adaptīvā versija šos attēlus telefonā neielādēs, savukārt responsīvā ielādēs.
Tomēr nevar pieņemt viennozīmīgu lēmumu par labu adaptīvajai mājaslapai, jo jāņem vērā izmaksu jautājums, ko vēl apskatīsim.
Ko nozīmē ērta lietojamība mobilajā internetā?
Mobilā interneta lietošana pašsaprotami atšķiras gan ar ievades ierīcēm (nav peles, nav fiziskas klaviatūras), gan vidi (uz ielas, sabiedriskajā transportā, gultā, u. tml.), gan citiem faktoriem (ekrāna spilgtums, jutīgums u. c.). Tādēļ atšķiras arī lietojamības normas un prasības.
Domājot par mobilā interneta lietotājiem, būtu jāņem vērā vairāki nosacījumi:
- ērti lasāms un skatāms saturs ir svarīgāks par dizainu. Tas nozīmē – labs krāsu kontrasts, lieli burti, pietiekami lielas saites, lai uz tām varētu ērti trāpīt, vēlams īsāki teksti ar iespēju lasīt vairāk u. c.;
- domājot par izkārtojumu un izmēriem, jāatceras, ka ierīci var turēt gan horizontāli, gan vertikāli;
- rakstīšana mobilajā internetā ir neērta, pārvietošanās starp formu laukiem vēl neērtāka, tādēļ formās (reģistrācijai, pirkumam u. c.) iekļaujam tikai vissvarīgākos laukus;
- pārvietošanās starp vairākiem procesa soļiem mobilajā internetā ir apgrūtinoša un ar mazāku izdošanos iespēju, jo jebkurā brīdī var rasties traucējumi (sabiedriskā transporta pietura, klēpī ielec kaķis u. c.), tādēļ būtu vēlams samazināt soļu skaitu pirkumiem, reģistrācijai un citiem mērķiem.
Šie lietojamības apsvērumi atkal runā par labu adaptīvajai mājaslapai, jo responsīvajā versijā nevar realizēt tāda līmeņa atšķirības no web versijas. Tomēr izvēli galvenokārt nosaka izmaksas. Un jāpatur prātā, ka ne visās mājaslapās šie jautājumi ir aktuāli, jo korporatīvajā mājaslapā parasti ir dažādos veidos izkārtota informācija un neliels mērķu skaits (piem., reģistrēties jaunumiem).
Saderība ar lietotāja ierīci
Vairums no mums, kas saskārušies ar mājaslapas izveidi kā klienti vai izstrādātāji, atceramies laiku ap 2000. gadu, kad līdz ar Internet Explorer aizvien populārākas kļuva citas pārlūkprogrammas – Firefox, Opera u. c. – un programmētājiem patika lapas veidot un testēt tikai jaunajās pārlūkprogrammās, tādēļ nereti Internet Explorer bija redzami zili brīnumi. Tāpat atminamies atšķirības un problēmas ar dažādajām Internet Explorer versijām.
Mobilajā internetā nav tik traki, tomēr ir jāpatur prātā, ka saderības testēšana jāveic visās tehniski atšķirīgajās populārākajās viedtelefonu un planšetdatoru pārlūkprogrammās. Mobilajiem telefoniem vien ir septiņas plaši izmantotas pārlūkprogrammas.
Izmaksas un atdeve
Rēķinot ieguldījumus mājaslapas vai internetveikala izveidē, jāņem vērā šādas daļas:
- sākotnējo ideju realizācija;
- izmaiņas un papildinājumi aplikācijas dzīves laikā;
- aplikācijas aktualitātes uzturēšana un projekta vadība (parasti to veic aplikācijas īpašnieks) – saturs, attēli, preču info ievade, darbs ar komentāriem u. c.;
- hostings.
Mājaslapas dzīves cikls parasti ir 3–6 gadi, internetveikala dzīves cikls parasti ir 4–7 gadi – pēc šī laika tehnoloģijas un mode, kā arī uzņēmuma iekšējie apsvērumi ir būtiski mainījušies un uzņēmums veido un publicē jaunu aplikāciju. Tādēļ investīcijas atdevi rēķinām vidēji četri gadi mājaslapām un vidēji pieci gadi internetveikaliem.
Mājaslapas izveide strukturāli sastāv no šādām daļām:
- koncepcija jeb darba uzdevums, jeb specifikācija;
- dizains;
- publiskās puses kods HTML & CSS;
- funkcionalitātes programmēšana;
- servera konfigurēšana un uzstādījumu programmēšana;
- testēšana;
- satura sagatavošana un ievade.
Izvēle starp responsīvo vai adaptīvo mājaslapu parasti ietekmē gandrīz visas daļas.
- Koncepcija un dizains adaptīvās versijas gadījuma katram skatam tiek domāts un gatavots individuāli datoram, planšetei un telefonam, savukārt responsīvās versijas gadījumā tikai vienai ierīcei (šobrīd tradicionāli tā ir datora versija, no kuras tiek atvasinātas pārējās versijas, tomēr aizvien biežāk klienti pareizi piekrīt sākt ar mobilo versiju, no kuras tiek atvasinātas pārējās).
- Publiskās puses kods (HTML & CSS) adaptīvās versijas izveidei būs laikietilpīgāks nekā responsīvās versijas izveidei, jo būs individuāli jāstrādā pie katras ierīces versijas skata.
- Nedaudz lielāks darba apjoms adaptīvās versijas gadījumā būs pie funkcionalitātes programmēšanas un būtiski lielāks – pie servera konfigurēšanas.
- Arī testēšanas apjoms ir lielāks adaptīvās versijas gadījumā, jo atšķiras vizuālo elementu noformējums, kas ir jāpārbauda katrā ierīcē.
- Darbs ar saturu ideālā gadījumā adaptīvajai versijai paredz individuālus ievades laukus, jo tiek piedāvāti īsāki un koncentrētāki teksti – šādā gadījumā arī saturs adaptīvās versijas pieejā būs apjomīgāks darbs.
Tādēļ kopējais ieguldījums adaptīvās versijas gadījumā būs lielāks, nekā veidojot responsīvo mājaslapu. Galvenie ieguvumi, ja adaptīvā versija tiks veidota pārdomāti, būs ātrāka darbība, ērtāka lietošana un augstāki rezultāti.
Efumo ir viena no vadošajām e-komercijas aģentūrām uzņēmumiem, kam online pārdošana vai klientu piesaiste internetā ir nozīmīga biznesam.
Ansis Līpenītis ir Efumo vadītājs kopš 2009. gada, uzņēmējs un e-komercijas speciālists ar digitālo projektu vadības pieredzi kopš 2002. gada.